BoBo
Roles
User research, ideation, physical prototyping, visual design
Context
HCDE Designing for Kids class to capstone project and beyond
problem
The importance of supporting children’s emotional development is often overlooked by parents and market products.
outcome
Built an interactive prototype of a stuffed toy that teaches kids to label and process their emotions. Currently working to bring the product to market.
How can we design a physical product for young children, ages 2+, that helps them recognize, communicate, and regulate their emotions?
problem statement
When talking about early brain development, skills like social interaction and language development often overshadow the value of developing emotional intelligence. However, neglecting to nurture emotional literacy at an early age can have lasting effects on one’s emotional and mental wellbeing.
project overview
We are designing an interactive teddy bear, named BoBo, that uses audio phrases (through button presses) and visual cues (like color and emoticons) to help children recognize, communicate, and cope with their emotions. Prior to my senior capstone project, previous user research, ideation, and prototyping had been completed in designing the concept and physicality of BoBo—our initial prototype is pictured here.
In the work to follow, we revisited the user-centered design process to refine BoBo’s content with the help of our sponsor, Seattle Children’s Hospital. Ultimately, we sought to answer the following research questions: What methods do health professionals employ to support young children’s emotional development? How can we translate relevant methods used in therapy into a product used in homes? How can we refine BoBo’s design to better support children’s emotional needs?
By conducting 3 research methods, we extrapolated design requirements for BoBo’s audio content and physical features.
Secondary research
For our secondary research, we aggregated scholarly articles both online and through our network at Seattle Children’s. To extrapolate relevant findings, each team member took notes of info that helped answer the following questions: Why is emotional development important, especially for children? Why is our approach effective? What methods are proven to be effective for emotional development?
A candid picture of my amazing team, probably researching something
Interviews
We interviewed 3 professionals who support children’s emotional wellbeing and development: a SCH physical therapist, preschool teacher, and child/family counselor.
Our diverse set of interviews allowed us to understand methods of emotional development and regulation in therapy and school settings. For each semi-structured interview, we constructed questions based on the participants’ role, asking follow-up questions for clarification or elaboration.
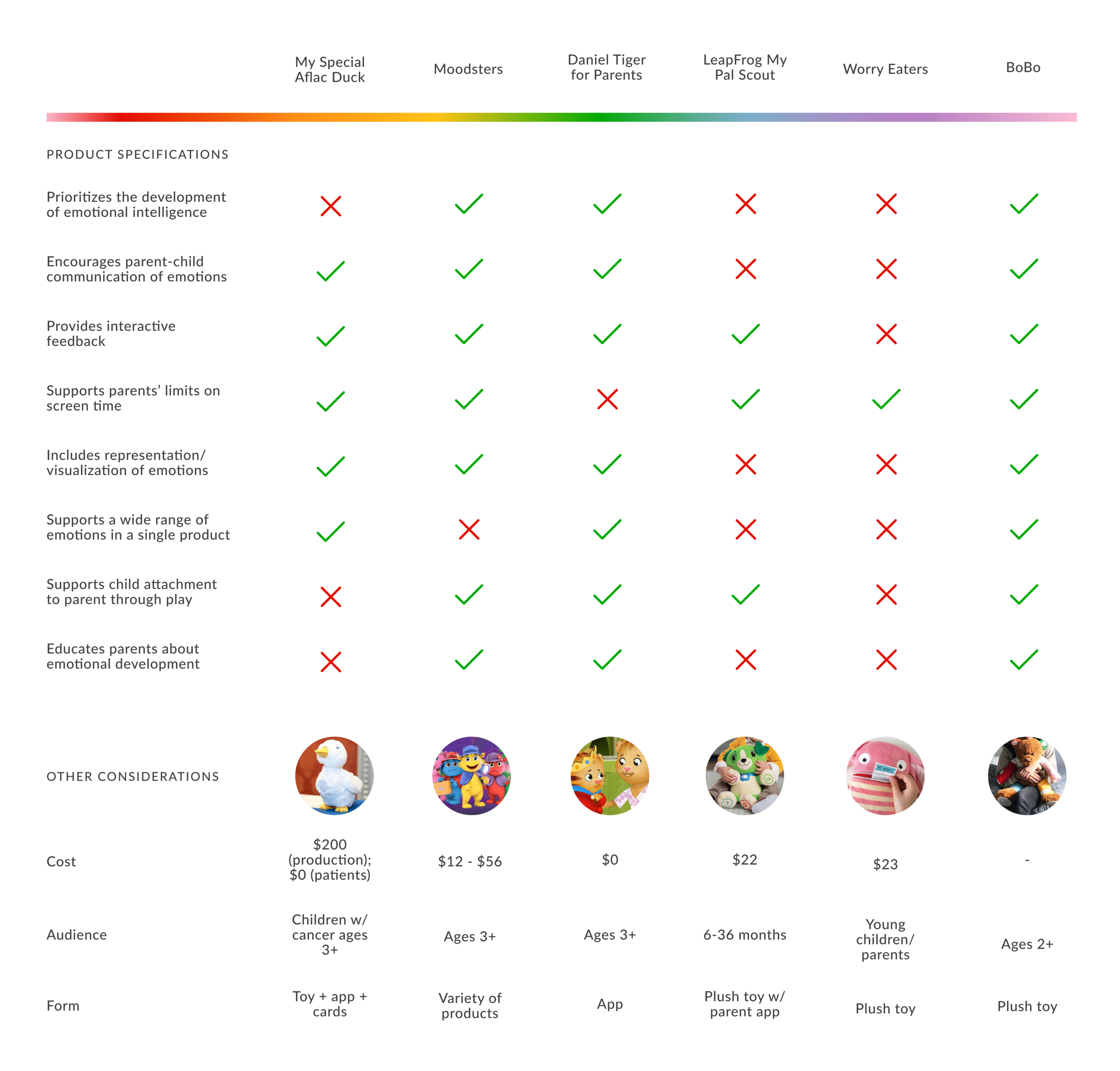
competitive analysis
We conducted a competitive analysis to contextualize how the design of BoBo thus far adds to the current market. We defined a competitor as a product that addresses children’s emotions, prioritizing ones that share the form of a plush toy and/or goal of encouraging the development of emotional intelligence. After finding our competitors, we then compared each to the product specifications BoBo addresses, listing which specifications the product did and did not meet.
After conducting user research, we used thematic analysis to identify salient findings and design requirements.
Research findings
Each team member read through data from our secondary research and interviews—we then aggregated the themes we independently found into one overarching list. Afterwards, we sorted our evidence based on these themes to recognize patterns and extrapolate findings, compiling them into a research report.
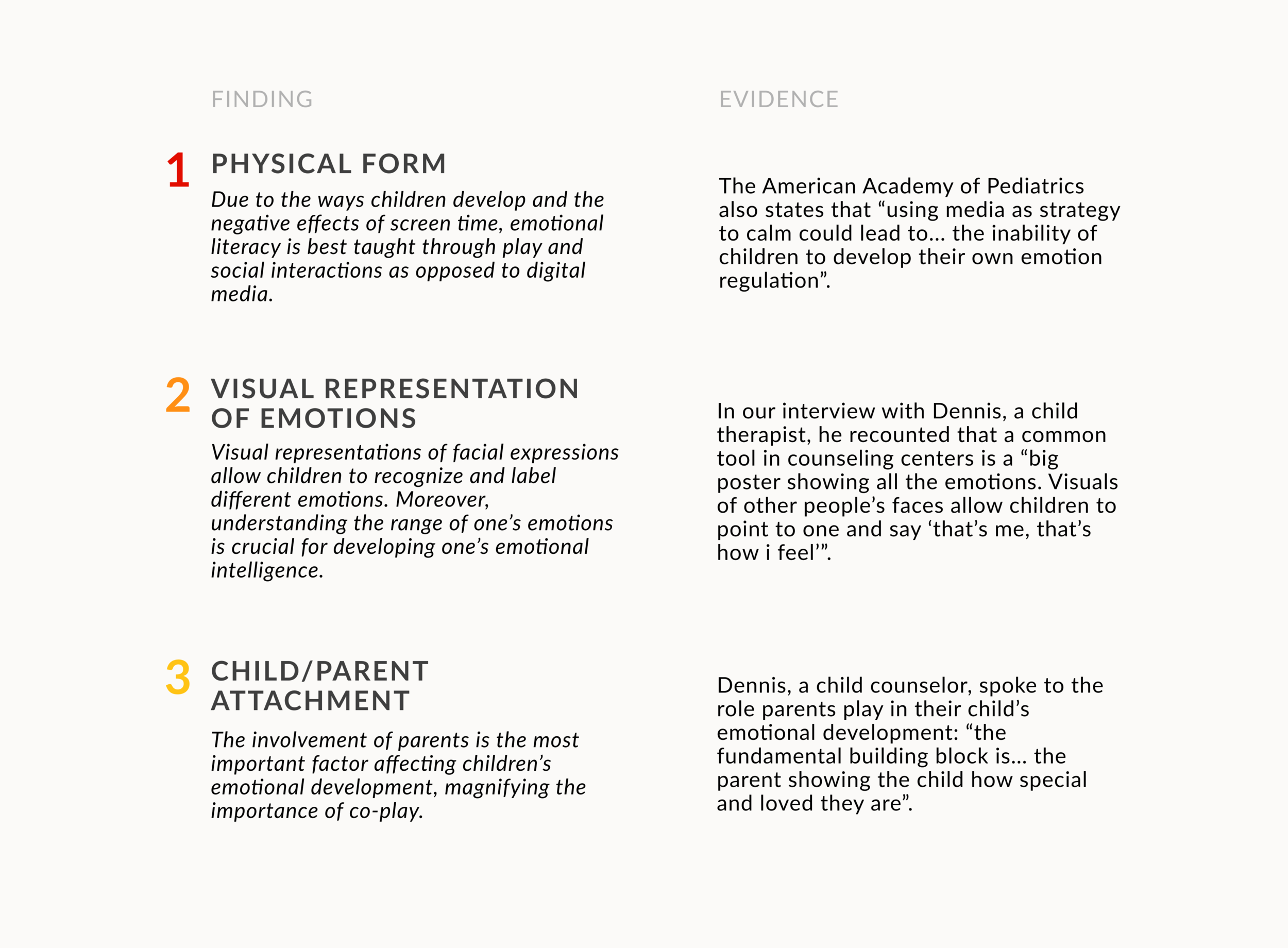
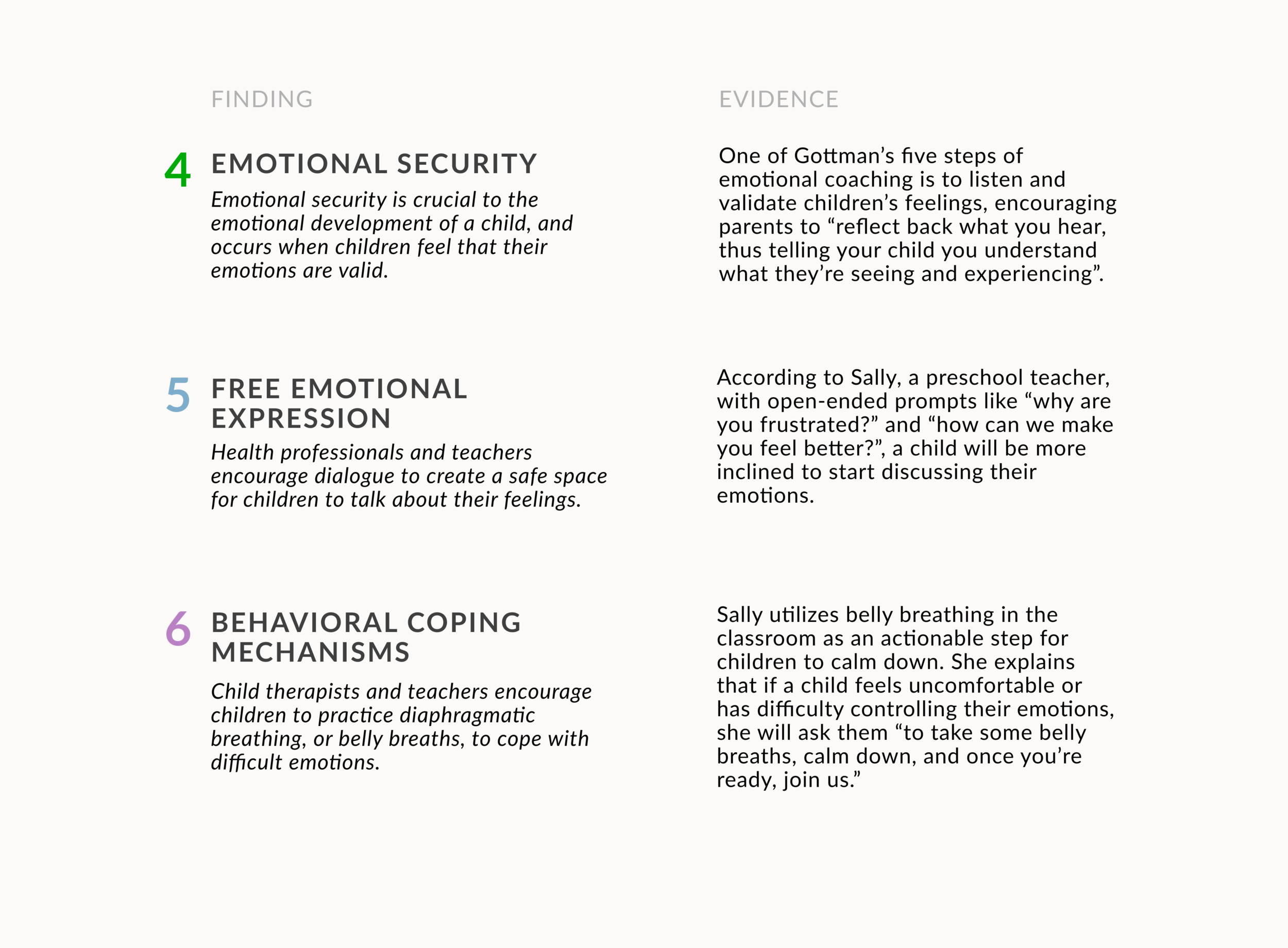
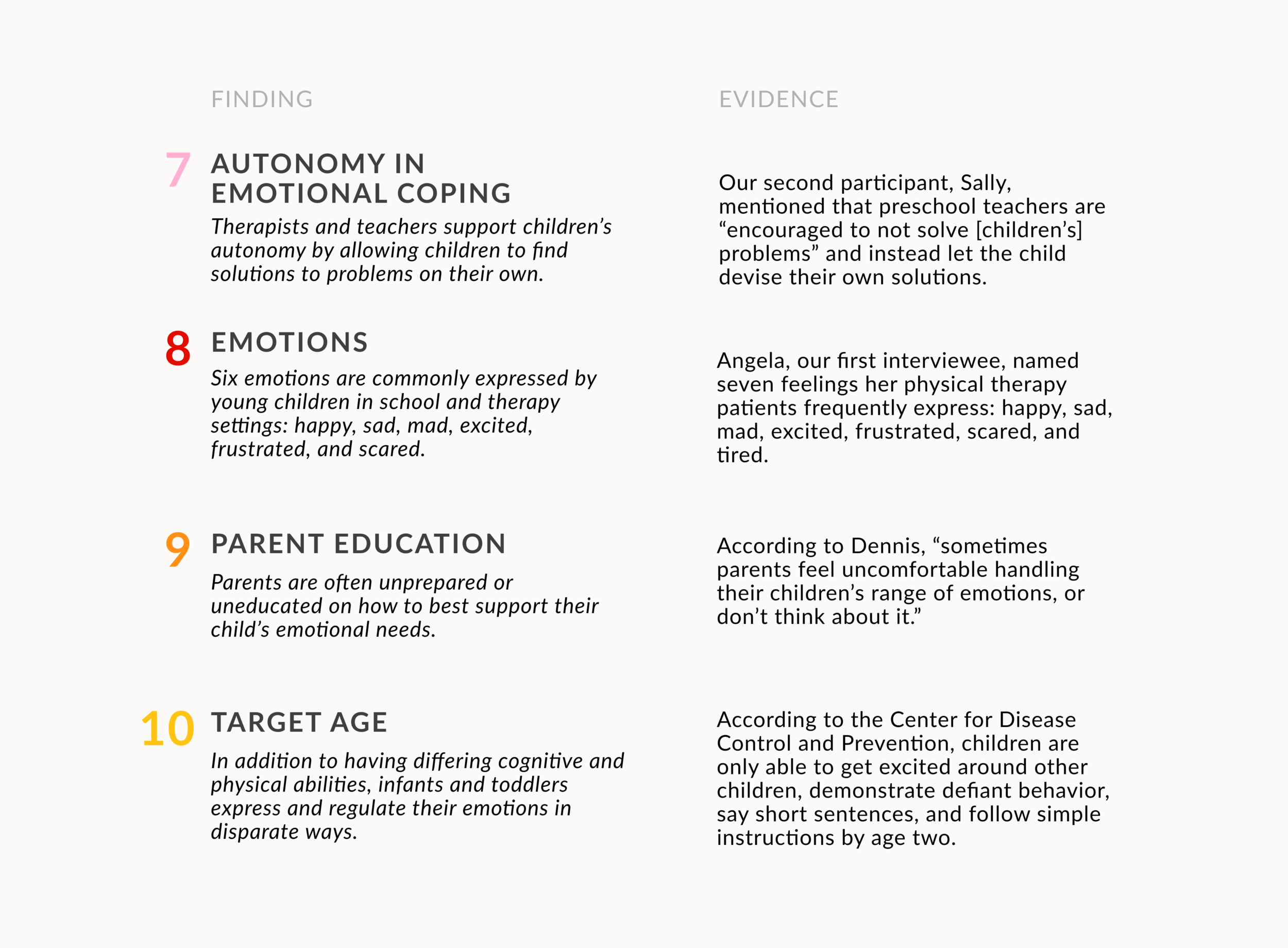
Click through the carousel below to view all 10 findings!
design requirements
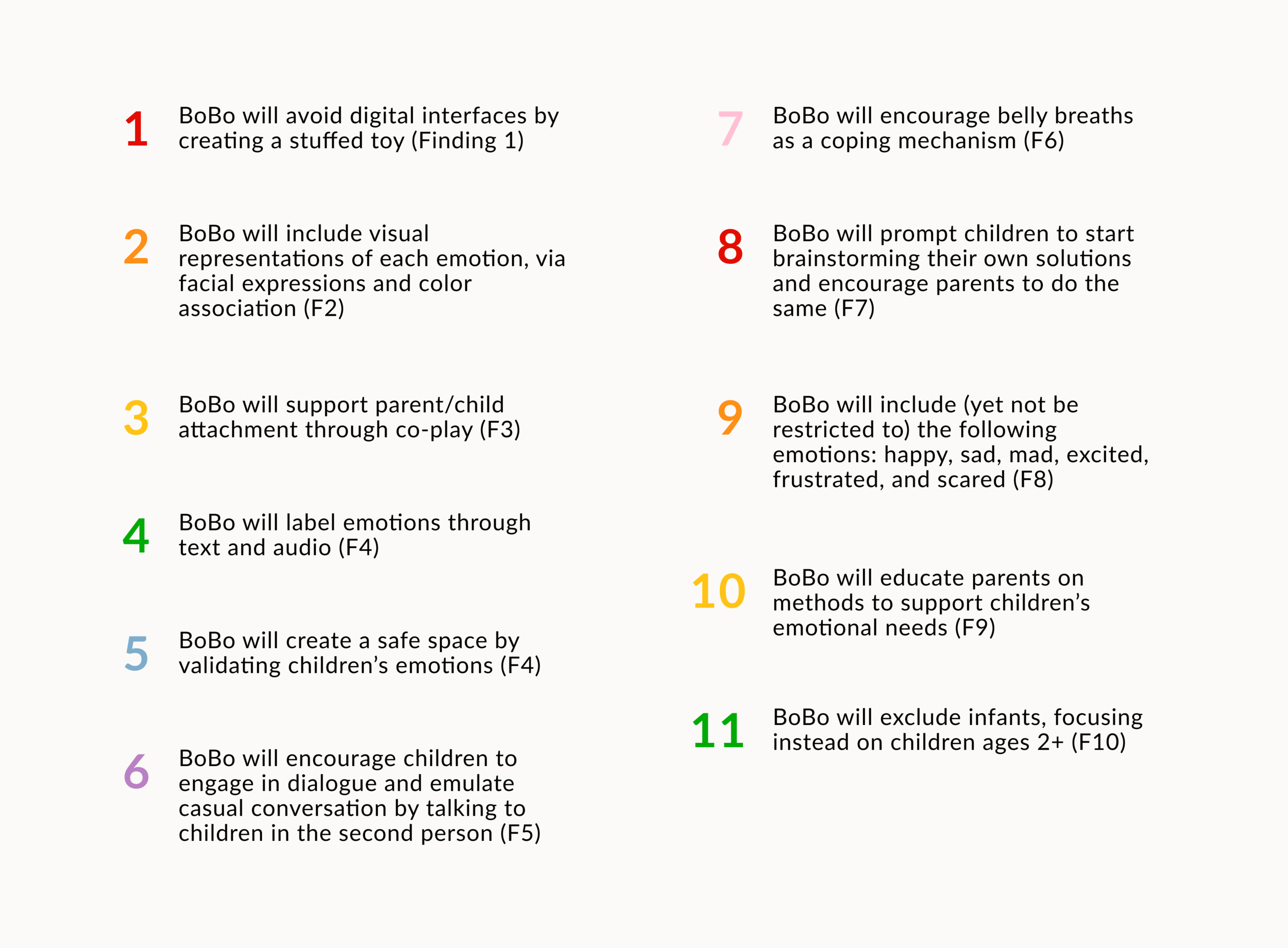
After extrapolating ten findings, we discovered that our product should support eleven unique design requirements; each is backed by a salient research finding, indicated below.
Ultimately, this list of design requirements guided our design decisions throughout the development process.
After understanding our product’s design requirements, we sought to brainstorm new ideas about BoBo’s audio content.
design charette
We began with an internal design charrette within the BoBo Team to generate as many audio ideas as possible, all influenced by our previous user research. For each of the six emotions in our design requirement, we brainstormed audio phrases for four minutes, writing our individual ideas on sticky notes. Afterwards, we consolidated and organized our ideas by category: validation, communication, and regulation.
co-design sessions
Next, we conducted a co-design session with Seattle Children’s nurses and employees from the Psychiatric Behavioral Medicine Unit. Collectively, we decided on seven emotions to be represented. For each emotion, we brainstormed phrases they would say to their own children or patients to support their emotional needs.
Finally, we employed help from the UW KidsTeam, an after-school program at the UW Information School for kids ages 7-11. Engaging with this demographic allowed us to receive unique critiques of our ideas and develop new ones. For this co-design session, we aimed to further ideate on the more complex emotions (e.g. frustrated and jealous). We asked KidsTeam to discuss each emotion, brainstorm audio content BoBo could use to support kids, and perform skits to convey their ideas.
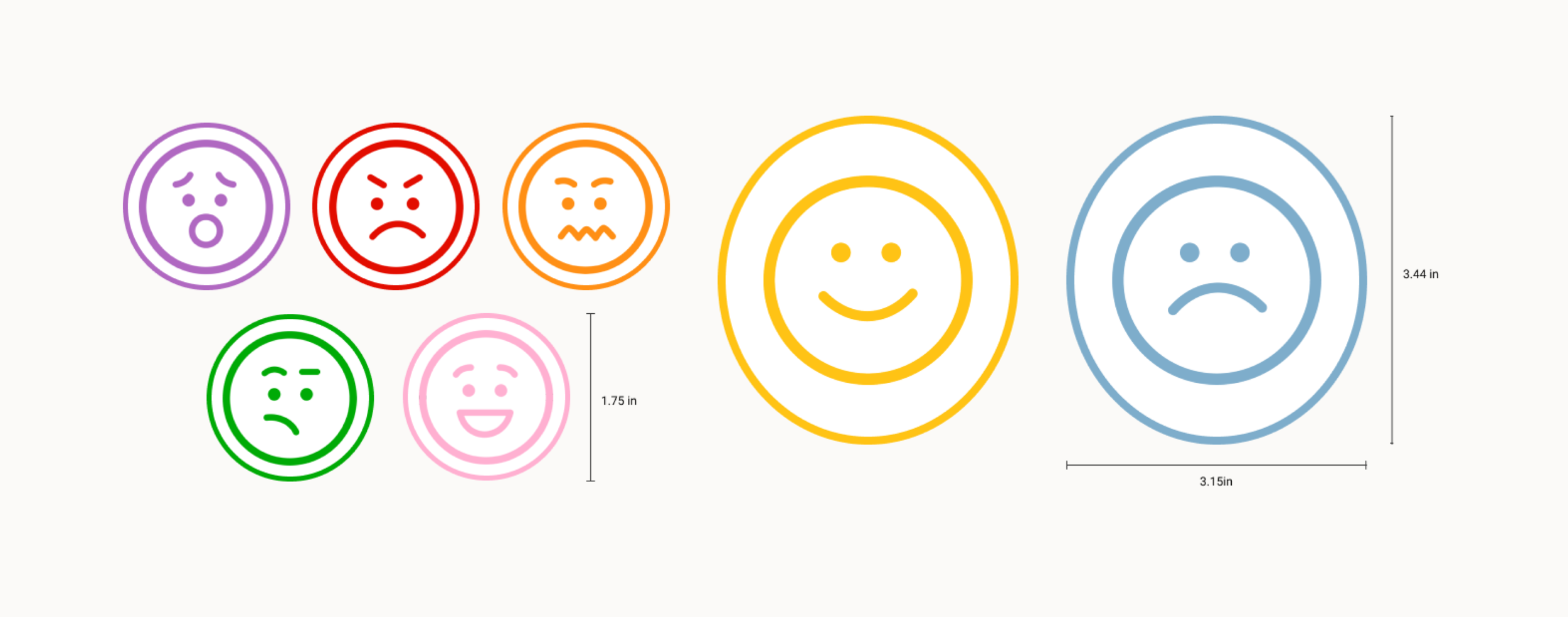
emotions
At the end of our user research, one of our salient design requirements called for BoBo to support six emotions: happy, sad, mad, excited, frustrated, and scared. Though other emotions appeared throughout our interviews and secondary research—namely disappointed, jealous, and delighted—our research did not conclusively reveal a seventh emotion that is commonly expressed by young children.
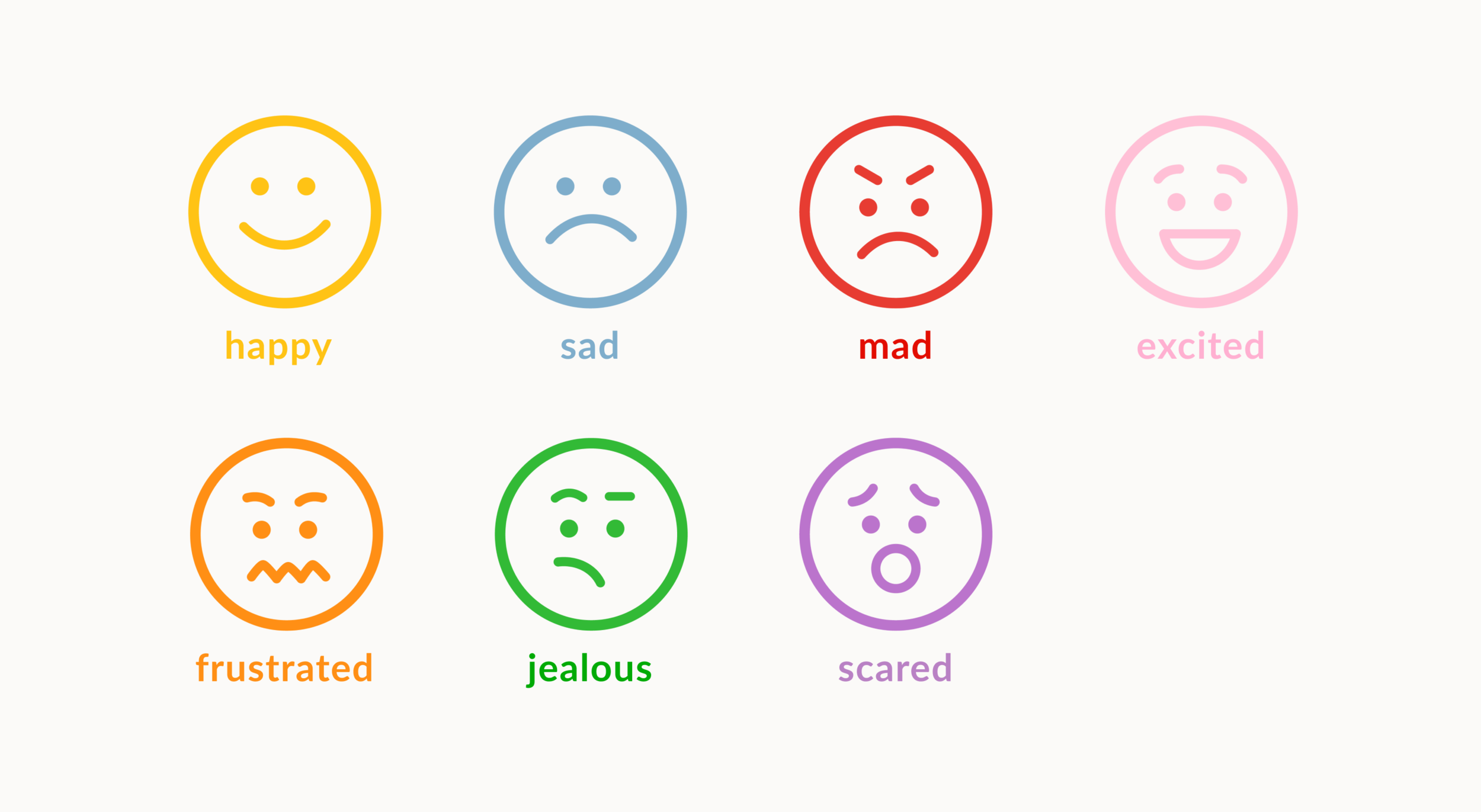
However, during our co-design session with SCH, we discussed a possible seventh emotion. Though many emotions were brought up (confused, tired, silly, etc.), our group of designers, therapists, and parents unanimously agreed that jealousy is a prevalent emotion that young kids have trouble navigating. Since this emotion was also reflected in our research, we solidified jealousy as our seventh emotion. Afterwards, I created the visual design of the seven emoticons depicted here.
anatomy
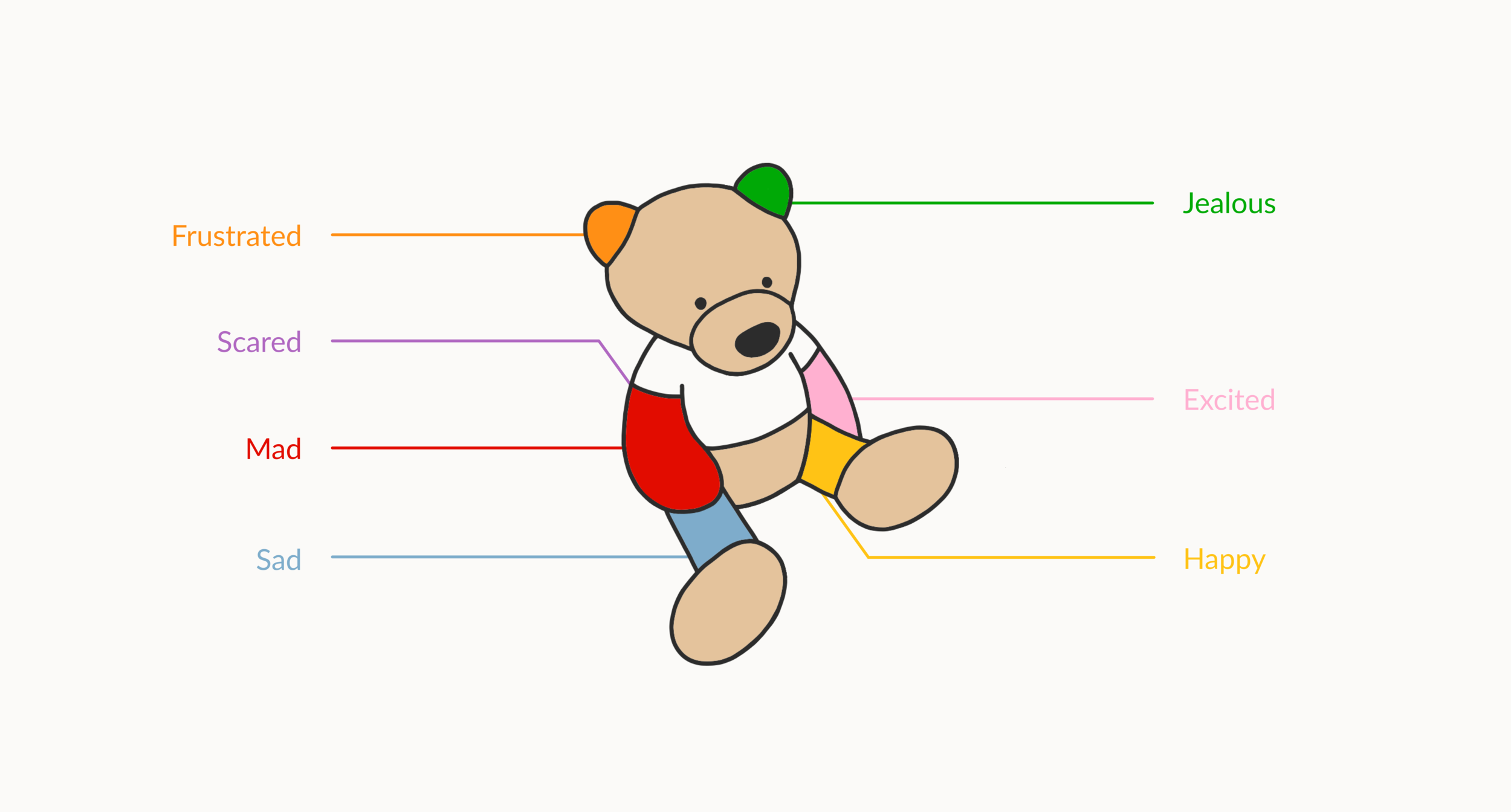
This diagram, which I created in Adobe Illustrator, represents where each emotion will be placed on BoBo’s limbs. Happy and sad will embody the legs of the teddy bear, while mad and excited occupy the arms. These more simple emotions will occupy a relatively larger part of the bear, so the product is valuable for toddlers, who have relatively lower emotional awareness.
Frustrated and jealous, more complex emotions, will adorn the ears. Scared will be placed on the tail, based on KidsTeam’s recommendation. While the larger limbs represent more common emotions, the smaller parts will depict more novel, nuanced feelings. These diverse set of emotions will support learnability, so BoBo remains relevant as a child begins to learn more complex emotions.
To create each audio phrase, my team and I aggregated data and discovered common trends across our co-design sessions and design charrette.
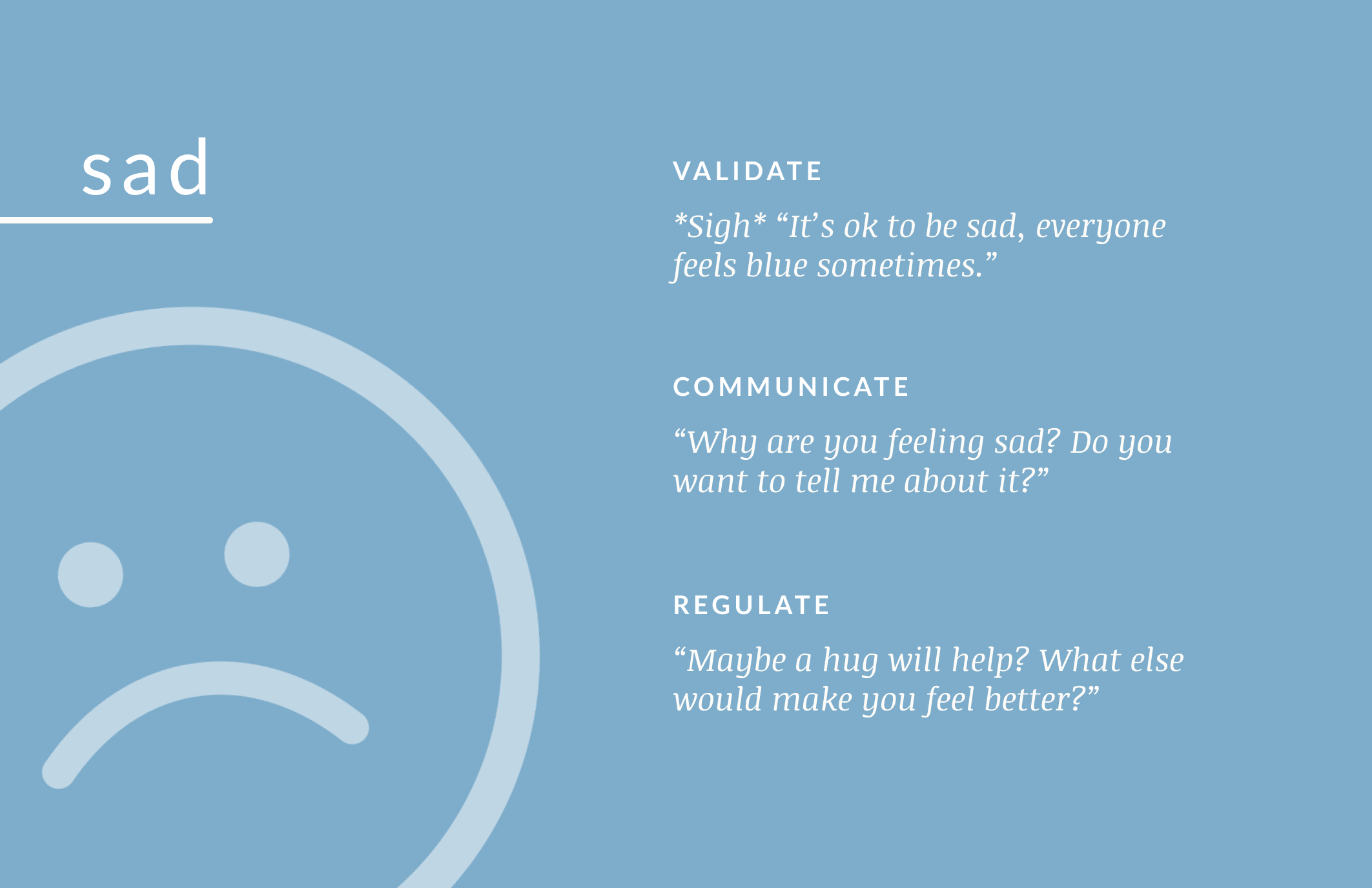
Below is a sample of the phrases we created for one of the emotions: sad. As we are in the process of gaining IP rights and further developing this product, the entire suite of audio cannot be shared at this time.
Having defined the key features of the bear, we then had to bring the technology to life.
audio recording
We began our prototyping phase by recording the audio scripts we created in a soundproof studio. Speaking into a pop filter enabled us to further reduce the amount of background noise in each of the audio recordings. To convey each emotion effectively and appropriately, we experimented with the emphasis and tone of the phrases before recording a final version via Audacity audio software. For instance, the three excited phrases were spoken in a higher, sing-songy tone. We then adjusted the pitch, bass, treble, and gain of each recording to create a consistent and child-friendly voice of BoBo. These modifications were influenced by my brief exploratory research of voices in kids’ shows and toys; in all cases, the featured voices had a higher pitch than the average adult voice.
reverse engineering
Our second method involved reverse engineering a similar product to gather ideas for the design of our internal technology. We chose the Fisher-Price Laugh & Learn Puppy; like BoBo, this toy features buttons, audio feedback, and a stuffed-animal form. Inside, we discovered 5 on/off buttons, a plastic case with a battery pack and speaker, and a heart-shaped LED light. Ultimately, we extrapolated the following findings:
Ergonomic buttons — we were able to implement the puppy’s buttons into our own internal technology. The buttons are tactile and easy for a child to press.
Centralized child-proof encasing — our internal technology requirements mimicked the puppy’s design by including the Arduino, speaker, and battery pack in the center of the toy, with wires coming from a centralized source.
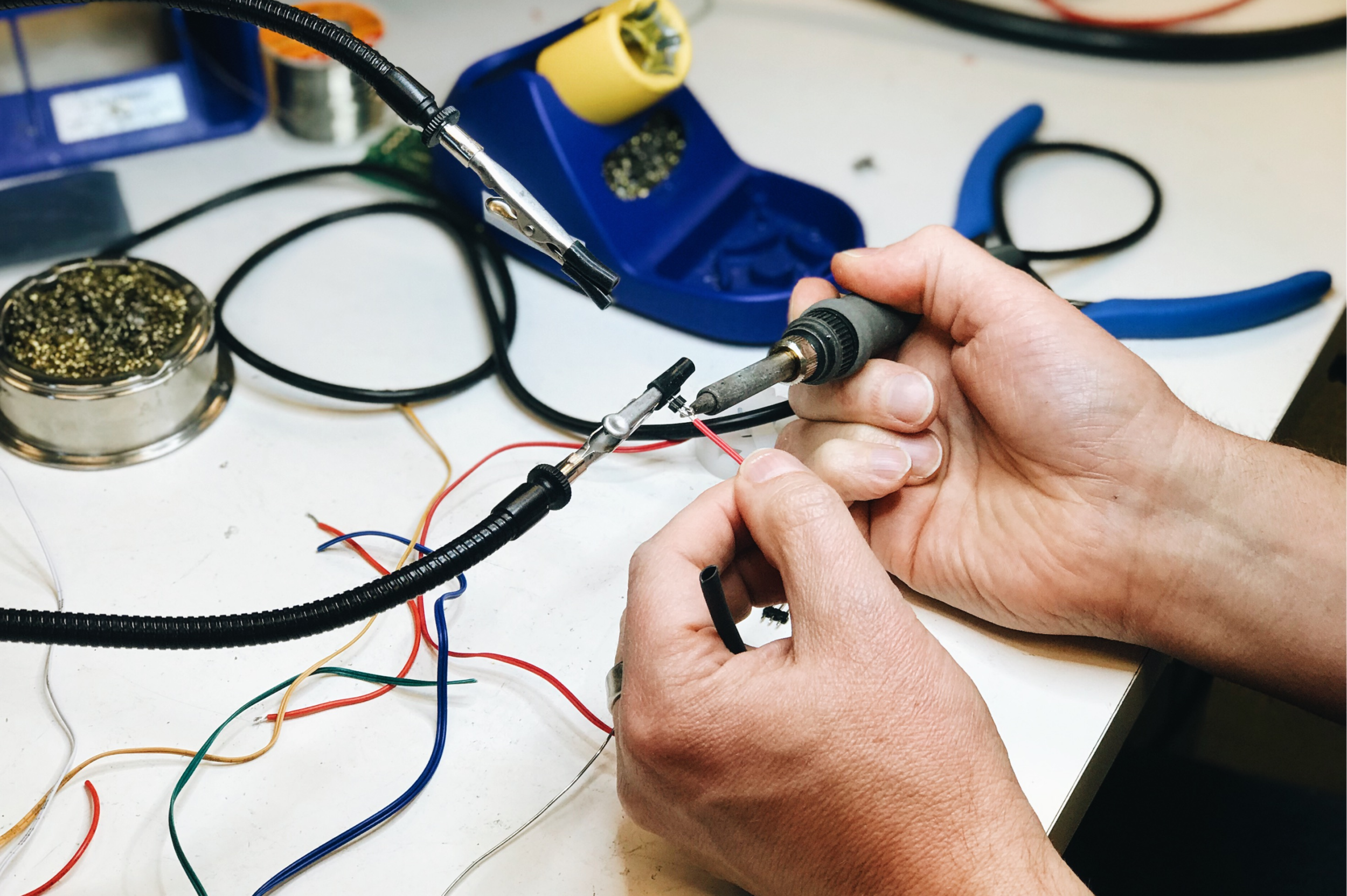
physical computing
We used Arduino technology to prototype the inner workings of BoBo. For our hardware to elicit audio, we first attached an Adafruit Music Maker Shield onto an Arduino Uno. After soldering pins onto the buttons we extracted, we tested their effectiveness by attempting to control an LED with a button press. Once we had ensured that every part of our hardware was functioning properly, we wired together the main components of our prototype, illustrated below.
We used the Arduino Web Editor to configure the buttons with the Music Maker and speaker. After many rounds of coding and debugging in C++, each button rotates through one of three audio phrases whenever a button is pressed.
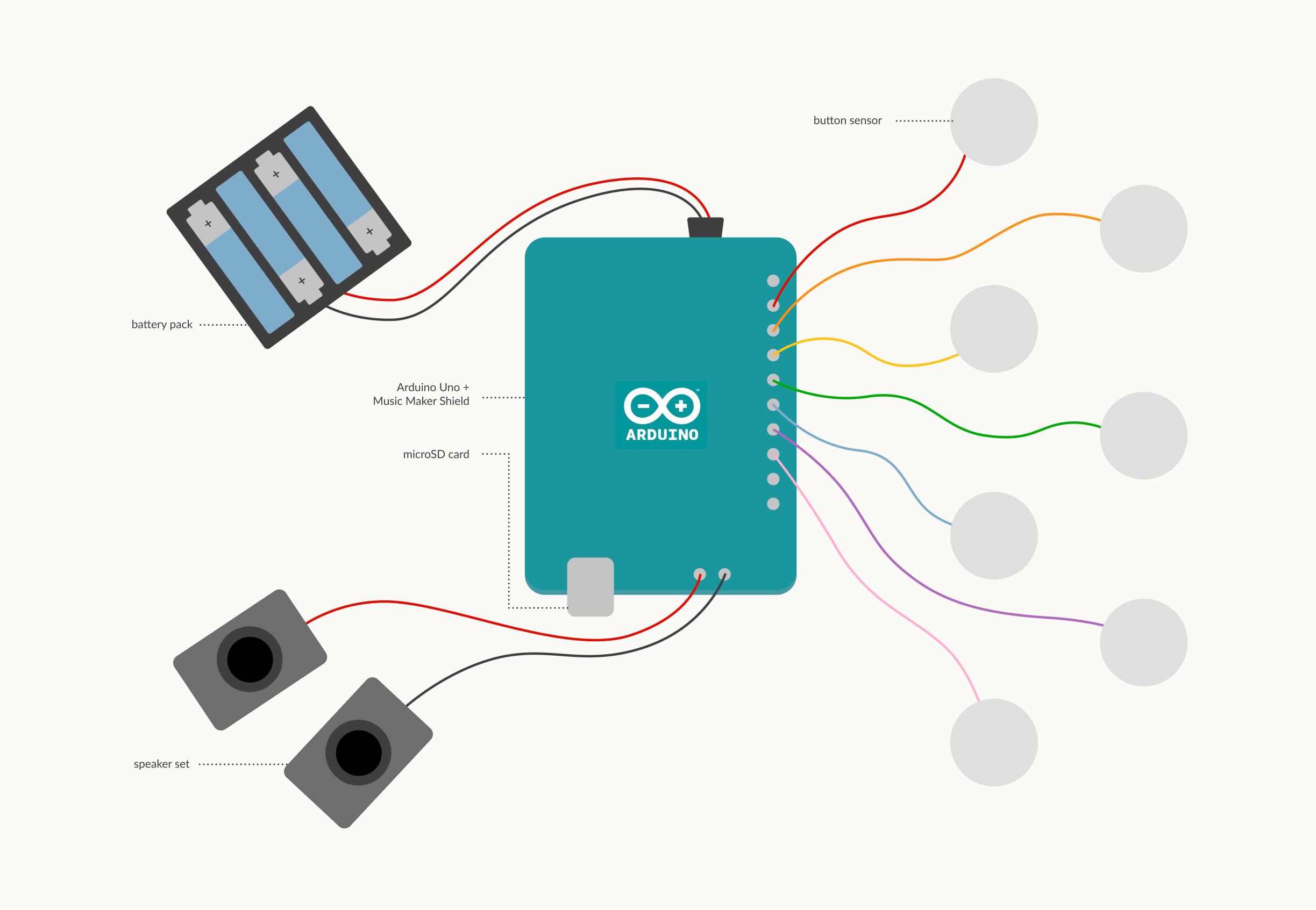
Arduino technology
I created this graphic to illustrate the key features of our final Arduino prototype. Overall, our solution involves the following components: an Arduino Uno attached to an Adafruit Music Maker Shield, a microSD card (which stores our 27 audio phrase MP3 files), 7 button sensors (for each of the 7 limbs), a speaker set, and a power source. By strategically wiring all of these pieces together, BoBo supports three-tiered audio feedback at the press of a button.
With BoBo’s inner technology working, we then sought out to refine the physicality of the bear.
encasing the tech
To prepare for encasing and embedding the Arudino, we first had to augment our internal technology. We transferred the wires from a breadboard and soldered them onto a mini prototype board, thereby reducing the size of the internal system while making the wire connections more permanent.
We then created an encasing to protect and secure the Arduino in the center of the bear. After testing various encasing materials, we found that a foam board is sturdy, lightweight and cost-effective. I used a wire cutter and ruler to create a simple structure that would hold the power source and Arduino in place.
In our final design, the battery is located on the left wall, while the open side is meant to face an individual when they are opening/looking into the back of the bear. By organizing the technology in this way, the SD card and battery are easily accessible.
sewing colored fabric
Previously, during our user research phase, we extrapolated the following design requirement: BoBo will include visual representations of each emotion, via facial expressions and color association.
To enable BoBo to visually depict each emotion, we selected seven colors of fabric that closely align with the visual design guidelines we established during our ideation phase. We chose Joann’s felt fabric for its softness and beautiful, muted hues. I then solicited sewing expertise from an apparel design student, who created a fabric sleeve for each of the seven limbs.
embroidered patches
To enable children to more easily distinguish between different emotions, my teammates and I designed emoticon patches for BoBo to feature on each limb, using Figma. These cues would support children’s ability to recognize and label different emotions, while simultaneously fulfilling one of our key design requirements: BoBo will include visual representations of each emotion, via facial expressions and color association.
I ordered the embroidered face patches from Netpro Patches before attaching them to the fabric sleeves with a hot glue gun.
BoBo in the wild
To illustrate the features and value behind our product, we created a video demonstration with seven kiddos. I was responsible for filming the clips and culling through the footage; afterwards, we edited the final version as a team (please contact me for the link!).
While filming, we had an opportunity to informally test the usability and desirability of our final prototype with our target users. Here, a four-year-old is pressing one of BoBo’s seven limbs, indicating the product’s ease of use. Though our team plans to conduct additional testing in the future, our brief research revealed that our prototype was durable and enjoyable, though our audio should be at a higher volume.
Next steps
We are currently working with Seattle Children’s Hospital to bring this product to life. Our mission is to see BoBo in homes and hospitals to help children navigate through and learn about tough emotions. Stay tuned!